Taller de Informatica Juan pablo II
viernes, 20 de abril de 2018
miércoles, 25 de noviembre de 2015
Internet Segura
Objetivo Desarrollar temáticas de un uso correcto de Internet con los alumnos del taller de informática
para lo cual desarrollaran la guía descargada desde la siguiente pagina
http://www.enlaces.cl/index.php?t=95&i=2&cc=2516&tm=2
Luego eligieran la actividad a desarrollar según su nivel.
Las preguntas serán desarrolladas en un documento word, donde se responden las actividades de las guías.
REALIZA LA SIGUIENTE ACTIVIDAD
revisa la siguiente pagina:
https://espanol.answers.yahoo.com/
http://recursostic.educacion.es/ciencias/biosfera/web/alumno/1ESO/corteza/contenidos2.htm
2.- Consideras que este sitio es apropiado para buscar información para tus tareas si o no y por que razón mínimo 3.
3.- Compara ambos sitios y señala al menos 5 diferencias.
4.- Toda la información en internet es confiable para realizar tareas escolares, fundamente su respuesta mínimo 3 lineas.
5.- Escribe 3 consejos para seleccionar una buena pagina de internet.
6. Desarrolla este cuadro en tu cuaderno.
miércoles, 4 de noviembre de 2015
REALIZAR UN LIBRO EN ETOYS SOBRE LA VIRGEN MARIA
OBJETIVO : En la clase de hoy realizaremos un libro en etoys sobre la virgen maría.
pauta de evaluación
pauta de evaluación
- En grupos no superiores a 3 integrantes los alumnos realizan un libro en etoys.
- El libro debe contar con los siguientes aspectos.
- mínimo de 5 hojas que deben tocar los siguientes aspectos.
Portada que incluya TITULO, IMAGEN REPRESENTATIVA, INTEGRANTES.
Biografía de la Virgen Maria.
Reseña de la Virgen de las Peñas.
Reseña de la Virgen del Carmen.
Conclusión ( su opinión personal o como grupo de por que la virgen maría es importante).
Como usar el etoys para realizar un libro
Para obtener información sobre la virgen maria puedes usar el siguiente link
miércoles, 21 de octubre de 2015
¿QUE ES UN DIAGRAMA DE FLUJO?
CLASE MIÉRCOLES 21 Y 22 DE OCTUBRE
OBJETIVO
Los alumnos partir de material audiovisual y de las guías presentadas en el sitio taller de informática son capaces de desarrollar un diagrama de flujo que representa a un logaritmo determinado.
Algoritmo
Es un conjunto prescrito de instrucciones o reglas bien definidas, ordenadas y finitas que permite realizar una actividad mediante pasos sucesivos que no generen dudas a quien deba realizar dicha actividad.
Es cuando se grafican los pasos del algoritmo, y por convenio un diagrama de flujo tiene las siguientes etapas:
Etapas para
desarrollar un algoritmo
1. COMPRENDER EL
PROBLEMA.
• Leer el
problema varias veces
•Establecer
los datos del problema
•Aclarar lo
que se va a resolver (¿Cuál es la pregunta?)
• Precisar
el resultado que se desea lograr
•Determinar
la incógnita del problema
•Organizar
la información
•Agrupar los
datos en categorías
• Trazar una
figura o diagrama.
2. HACER EL PLAN.
• Escoger y
decidir las operaciones a efectuar.
• Eliminar
los datos inútiles.
•
Descomponer el problema en otros más pequeños.
3. EJECUTAR EL PLAN
(Resolver).
• Ejecutar
en detalle cada operación.
•
Simplificar antes de calcular.
• Realizar
un dibujo o diagrama
4. ANALIZAR LA
SOLUCIÓN (Revisar).
• Dar una
respuesta completa
• Hallar el
mismo resultado de otra manera.
• Verificar
por apreciación que la respuesta es adecuada.
Seudocódigo y
Diagrama de Flujo. En Seudocódigo la
secuencia de instrucciones se representa por medio de frases o proposiciones, mientras que en un
Diagrama de Flujo se representa por medio de gráficos.
Las instrucciones que usaremos son:
ESCRIBIR: Para mostrar un mensaje o un resultado.
LEER: Para capturar un dato y almacenarlo en una variable.
EJECUTAR: Para realizar una operación o calculo.
Variable: En programación, una variable es un espacio de memoria reservado para almacenar un valor que corresponde a un tipo de dato soportado por el lenguaje de programación. Una variable es representada y usada a través de una etiqueta (un nombre) que le asigna un programador o que ya viene predefinida.
Diagrama: Un diagrama de flujo es una representación gráfica de un algoritmo o proceso. Se utiliza en disciplinas como la programación, la economía, los procesos industriales y la psicología cognitiva. Estos diagramas utilizan símbolos con significados bien definidos que representan los pasos del algoritmo, y representan el flujo de ejecución mediante flechas que conectan los puntos de inicio y de término.
Símbolos del diagrama de flujo
EJEMPLOS
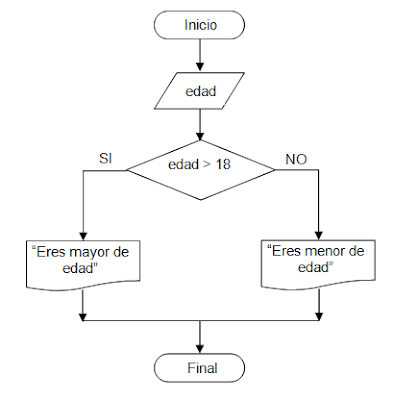
1. Diseñar un algoritmo en donde se pida la edad de una persona; si es mayor de edad debe aparecer un mensaje indicándolo.
Pseudocódigo:
11) ESCRIBIR: “Digita tu edad:”
22) LEER: edad
33) SI edad > 18
ESCRIBIR:”Eres mayor de edad”
SINO
ESCRIBIR:”Eres menoR de edad”
FIN SI
Diagrama:

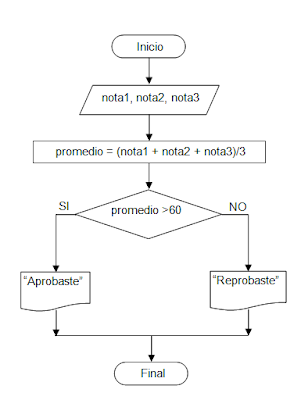
2. Se pide leer tres notas de un alumno; calcular su definitiva en una escala de 0 – 100, enviar un mensaje mostrando la definitiva y que además diga si el alumno aprobó o reprobó la asignatura. Un estudiante aprueba si su definitiva es igual o mayor de 60.
Pseudocódigo:
11) ESCRIBIR: “Digite sus notas”
22) ESCRIBIR: “Nota 1:”
33) LEER: nota1
44) ESCRIBIR: “Nota 2:”
55) LEER: nota2
66) ESCRIBIR: “Nota 3:”
77) LEER: nota3
88) EJECUTAR: promedio = (nota1 + nota2 + nota3)/3
99) SI promedio ≥ 60
ESCRIBIR:”Aprobaste”
SINO
ESCRIBIR:”Reprobaste”
FIN SI
Diagrama:

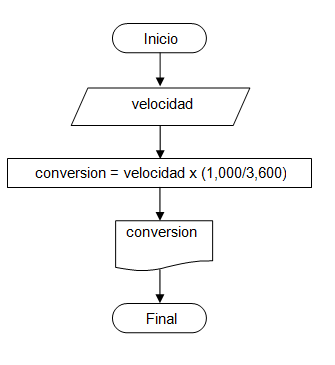
3. Realice un algoritmo que a partir de proporcionarle la velocidad de un automóvil, expresada en kilómetros por hora, proporcione la velocidad en metros por segundo. Tener en cuenta que 1 kilómetros = 1,000 metros y 1 hora = 3,600 segundos.
Pseudocódigo:
11) ESCRIBIR: “Ingrese el valor de la velocidad en kilómetros por hora (km/h):”
22) LEER: velocidad
33) EJECUTAR: conversión = velocidad x (1,000/3,600)
44) ESCRIBIR: “La conversión es:”; conversión;”m/s”
Diagrama:

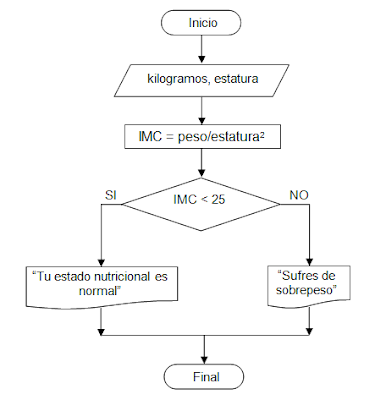
4. Se desea escribir un algoritmo que pida el peso (en kilos) y la estatura (en metros) de una persona, para calcular su índice de masa corporal, y que envié un mensaje indicando si la persona se encuentra bien de peso o esta obeso. Tenga en cuenta que el índice de masa IMC = peso/estatura2 y que si el IMC es menor que 25, el estado nutricional de la persona es normal, si es mayor o igual de 25, la persona sufre de sobrepeso.
Pseudocódigo:
11) ESCRIBIR: “Digita tu peso en kilogramos:”
22) LEER: peso
33) ESCRIBIR: “Digita tu estatura en metros:”
44) LEER: estatura
55) EJECUTAR: IMC = peso/estatura2
66) SI IMC < 25
ESCRIBIR:”Tu estado nutricional es normal”
SINO
ESCRIBIR:”Sufres de sobrepeso”
FIN SI
Diagrama:

Evaluación con nota al libro
Los alumnos divididos en grupos de 3 maximo 4 integrantes desarrollan un diagrama de flujo con su seudo codigo respectivo, puedes elegir dentro de los siguientes problemas para desarrollar la tarea evaluada debes desarrollar 3 minimo
- Desarrolle un algoritmo que permita leer dos valores distintos, determinar cuál de los dos valores es el mayor, y enviar un mensaje diciendo cual es el mayor y cual el menor.
- Desarrolle un algoritmo que permita leer un valor cualquiera y escriba si dicho número es par o impar. Un número es par si al dividirlo entre 2 el residuo es 0; si el residuo es 1, el número es impar.
- Realice un algoritmo que calcule el monto a pagar por el servicio de estacionamiento, teniendo en cuenta que por la primera hora de estadía se debe pagar una tarifa de $3,000 y las restantes tienen un costo de $2,000.
- En una avícola se venden huevos a $2,500 la docena. Por la compra de 5 o más docenas, se hace un descuesto en el valor total de la compra por el 5%. Calcule y muestre el valor del descuento y el valor total de la compra.
- Realice un algoritmo que determine el pago a realizar por la entrada a un espectáculo, si compra dos entradas se le descuenta el 10%. Cada entrada cuesta $120,000.
- Diseñar un pseudocódigo que permita calcular el salario neto de un trabajador si este es el resultado de sumar el salario básico más las horas extras más las bonificaciones. Cada hora extra tiene un valor de $12,000. El trabajador recibe una bonificación de $100,000 si trabaja más de 20 horas extras semanales.
lunes, 19 de octubre de 2015
Usando ETOYS
Clase dia 28 y 29 de Octubre
ETOYS es un programa libre que permite la programación a través de bloques de los distintos elementos que aparecen en el área de trabajo.
El objetivo de la clase de hoy es DIBUJAR Y MANEJAR UN AUTITO CREADO CON ETOYS.
El eToy Basico
Esta actividad es con nota al libro por lo cual al finalizar la clase deberán presentar su coche terminado y ser capas de conducirlo por un circuito.( el autito debe crear un circulo y luego un cuadrado ).
Los grupos serán máximo de 2 personas por computador, en casos especiales 3 y alumno que no trabaje o moleste al resto de sus compañeros se les descontaran 5 décimas por advertencia.
ETOYS es un programa libre que permite la programación a través de bloques de los distintos elementos que aparecen en el área de trabajo.
VIDEO MOTIVACIONAL
El objetivo de la clase de hoy es DIBUJAR Y MANEJAR UN AUTITO CREADO CON ETOYS.
El eToy Basico
y
Como Pintar un
Coche
Evaluación
Esta actividad es con nota al libro por lo cual al finalizar la clase deberán presentar su coche terminado y ser capas de conducirlo por un circuito.( el autito debe crear un circulo y luego un cuadrado ).
Los grupos serán máximo de 2 personas por computador, en casos especiales 3 y alumno que no trabaje o moleste al resto de sus compañeros se les descontaran 5 décimas por advertencia.
Nota
Si desean llevarse este programa para su hogar y poder aprender mas puedes descargarlo desde los siguientes linksGUÍA DE TRABAJO
http://squeakland.org/content/articles/attach/Libro_Completo.pdf
PROGRAMA
miércoles, 14 de octubre de 2015
¿Qué es la programación ?
La programación es la forma por la que los seres humanos entregan instrucciones a los computadores, y estos al trabajar en lenguaje binario (0, 1).
Los programadores crean software para inter actuar con el cpu.
Así hoy nosotros utilizaremos un programa llamado SCRATCH
se conforma de un entorno de programación visual orientada a la creación de juegos y animaciones para iniciar a los niños en los bloques básicos de la programación.
Para trabajar utilizaremos la siguiente pagina:
Los programadores crean software para inter actuar con el cpu.
Así hoy nosotros utilizaremos un programa llamado SCRATCH
se conforma de un entorno de programación visual orientada a la creación de juegos y animaciones para iniciar a los niños en los bloques básicos de la programación.
Para trabajar utilizaremos la siguiente pagina:
https://scratch.mit.edu/scratch
Allí crearemos una cuenta y usaremos el siguiente correo
juan.loreto78@gmail.com
Y desarrollaremos las actividades del siguiente link
https://scratch.mit.edu/projects/editor/?tip_bar=getStarted
si quieres aprender mas puedes revisar el siguiente link
si quieres aprender mas puedes revisar el siguiente link
http://www.perueduca.edu.pe/olpc/archivos/instructivos/12INSTRUCTIVO%20SCRATCH1.pdf
ACTIVIDADES CORTAS DE PROGRAMACIÓN CON SCRATCH
1. Anima al Gatito a caminar
Con esta actividad y, según el objeto que se presione (botón ), debe lograrse que cambie el gatito camine. Objetivo: desarrollar una animación simple.
2. MAÑANA, TARDE, NOCHE.
Con esta actividad y, según el objeto que se presione (botón amanecer, sol, luna), debe lograrse que cambie el escenario y despliegue tres fondos diferentes, “amanecer / mediodía / noche”. Objetivo: desarrollar o afianzar la habilidad en el uso de los comandos "enviar a todos" y "al recibir".
3. GLOBOS QUE GIRAN
Dados tres objetos, cuando se presione uno de ellos los otros dos deben girar. Objetivo: desarrollar o afianzar la habilidad en el manejo de los comandos "enviar a todos" y "al recibir".
Luego desarrollaran los siguientes ejercicios la próxima clase
martes, 22 de septiembre de 2015
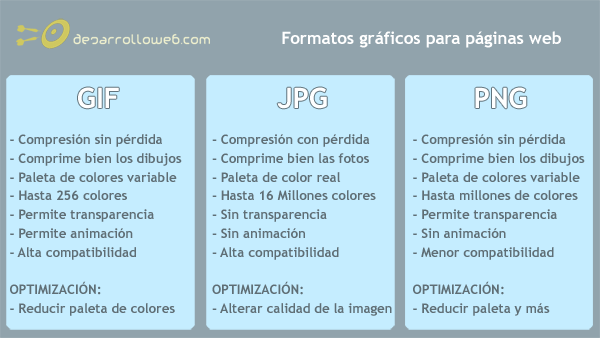
Trabajo de imagenes digitales
Objetivo
Conocer los distintos tipos de formato de imagen y ser capas de identificar sus características para luego editar digital mente una imagen por medio de paint.
Tipos de imágenes digitales
Existen dos tipos de imágenes digitales:
1º. Mapa de Bits: es un imagen creada sobre una rejilla o cuadrícula, que se guarda como fichero. Cada unos de los cuadritos de la rejilla se denomina píxel, y este guarda información del color. Cuantos más píxeles, mayor es la imagen. Además hay píxeles que guradan más información que otros, depende de la información que queramos guardar.
Selecciona los botones de + o - para alejar la cara y ver los pixiles de la imagen
2º. Imágenes vectoriales: están formada por objetos geométricos independientes (segmentos, polígonos, arcos, etc.), cada uno de ellos definido por distintos atributos matemáticos de forma, de posición, de color, etc. Por ejemplo un círculo de color verde quedaría definido por la posición de su centro, su radio, el grosor de línea y su color.
Selecciona los botones de + o - para alejar la cara y ver los las lineas vectoriales
Actividades
Cómo obtener la silueta de cualquier dibujo en Paint (calcar dibujo en Paint)
Para reproducir la silueta o líneas de un dibujo con exactitud y rapidez podemos utilizar cualquier programa de edición de imágenes, incluso con un programa tan sencillo como el Paint podremos conseguirlo. Obtendremos, de esta forma, una copia exacta del dibujo original, con la misma escala.
Además podremos volver a colorear la imagen a nuestro gusto, sin tener que ceñirnos al diseño original. Aunque podríamos hacerlo de forma manual, en este tutorial y vídeo expondremos un método muy sencillo y efectivo para obtener el contorno o silueta de la imagen de forma automática.
Cómo recortar y eliminar el fondo de una imagen en Paint (Windows 7 & 8)
Paint es una pequeña aplicación que incorpora por defecto el sistema operativo Windows, la podemos utilizar para realizar sencillos dibujos, aplicar colores, editar imágenes, etc. Este programa ha estado disponible en todas las versiones de Windows y ha sido la primera toma de contacto con el dibujo digital para muchos usuarios.
El éxito de Paint se basa en su facilidad de uso y simplicidad, a pesar de su mencionada sencillez podremos realizar distintas modificaciones sobre cualquier imagen: insertarles texto, rotarlas, modificar su tamaño, etc. En este vídeo expondremos una operación bastante habitual: recortar una imagen y eliminar su fondo.
Cómo modificar el texto de una imagen en Paint (Windows 7 & 8)
Aunque ya hemos tratado el tema de cómo modificar el texto de una imagen en Paint en un artículo anterior, la nueva versión de Paint para Windows 7 y 8 ofrece una interfaz distinta a la anterior del sistema operativo Windows XP y aconseja revisar sus peculiaridades.
Tanto en el siguiente tutorial en versión PDF como en los dos vídeos comprobaremos que, a pesar de su sencillez, este programa nos permitirá realizar pequeñas operaciones que con frecuencia debemos acometer: modificaciones sobre el texto de una imagen, insertar texto con fondo transparente, mover una parte de la imagen, etc.
Además también veremos la herramienta Web “WhatTheFont”, a la que podremos acceder gratuitamente en la siguiente dirección http://www.myfonts.com/WhatTheFont/ y que nos permitirá detectar el tipo de fuente de un texto, lo cual nos facilitará su posterior modificació
Cómo modificar el texto de una imagen con Paint.
“Paint” es una pequeña aplicación para dibujo que se incluye por defecto en todas las versiones de Windows. Debido a su simplicidad rápidamente se convirtió en una de las aplicaciones más utilizadas en las primeras versiones del mencionado sistema operativo, animando a muchos usuarios a pintar, por primera vez, en un ordenador.
Con el tiempo se ha ido quedando en el olvido debido a la evolución del software de retoque fotográfico, destacando programas tan potentes como “Photoshop”, que incluye una amplia gama de funciones y herramientas adicionale.s
Pero incluso con una herramienta tan sencilla como “Paint” podemos: modificar los colores de una imagen, la posición de los distintos elementos, también modificar el texto, etc. En el siguiente artículo veremos cómo podemos fácilmente modificar el texto de una imagen.
tutorial pdf
realiza una imagen representativa para la feria de historia
Realizar una imagen para el puesto del curso que podrán usar para la feria de historia de la próxima semana.
evaluación
todas las tareas anteriores deben ser realizadas y dejadas en una carpeta con el nombre curso y cada imagen sera llamada imagen 1, imagen 2, imagen 3, etc.
MÁXIMO 3 INTEGRANTES POR GRUPO
ALUMNO QUE SE ENCUENTRE JUGANDO O REALIZANDO OTRA ACTIVIDAD AJENA EL GRUPO SERA EVALUADO CON NOTA MINIMA
MÁXIMO 3 INTEGRANTES POR GRUPO
ALUMNO QUE SE ENCUENTRE JUGANDO O REALIZANDO OTRA ACTIVIDAD AJENA EL GRUPO SERA EVALUADO CON NOTA MINIMA
Suscribirse a:
Comentarios (Atom)